Click to order
Total:

SHOP
SALES
SUMMER
ABOUT

CART
0
FASHION PICTURES
Design creates culture. Culture shapes values. Values determine the future.
NEW COLLECTION
Как сделать

Слайдер из Zero блоков
Шапка с корзиной
Слайдер из Zero блоков
1. Создаем 3 Zero блока. Делаем одинаковые размеры, мобилку.
2. Добавляем блок CR30N. Удаляем всю информацию и добавляем то количество слайдов, которое мы сделали в Zero.
3. Вставляем код, который под описанием. Там все подписано, что куда вставлять.
4. Делаем дубль первого блока и последнего.
5. Все ID блока мы добавляем согласно описанию.
Если хотите добавит еще 1 блок в слайдер, то просто добавляете еще , "#rec314222546"
После этого в блоке CR30N добавляем еще 1 пустую вкладку.
Все настройки, которые вы делаете в блоке CR30N будут и в наших Zero. Цвет стрелок, точек и тд.
2. Добавляем блок CR30N. Удаляем всю информацию и добавляем то количество слайдов, которое мы сделали в Zero.
3. Вставляем код, который под описанием. Там все подписано, что куда вставлять.
4. Делаем дубль первого блока и последнего.
5. Все ID блока мы добавляем согласно описанию.
Если хотите добавит еще 1 блок в слайдер, то просто добавляете еще , "#rec314222546"
После этого в блоке CR30N добавляем еще 1 пустую вкладку.
Все настройки, которые вы делаете в блоке CR30N будут и в наших Zero. Цвет стрелок, точек и тд.
<style>.t734 { height: auto !important; }</style>
<script>
$(document).ready(function(){
var sliderID = '#rec314228285 .t-slds__item'; //Задаём ID нашего Слайдера CR30N
var slidercount = $(sliderID).length;
//Записываем ID наших ZeroBlockov
var zeroSlideFull = [ "#rec314227373" , "#rec314220008" , "#rec314222546" ];
$(sliderID).empty(); var i = 0; while (i < slidercount-2) {
$(zeroSlideFull[i]).appendTo(sliderID+":eq("+(i+1)+")");i++; };
//Дублируем блоки в нулевой и конечный слайд
$('#rec314209750').appendTo(sliderID+":eq("+(slidercount-1)+")");//копия первого
$('#rec314227397').appendTo(sliderID+":eq(0)");//копия последнего
});
</script>
Корзина в Zero шапке
1. Добавляем изображение, которое при нажатии будет открывать корзину и текст "0", который будет показывать количество товара в ней.
2. Нажимаем правой кнопкой мыши на изображение и присваиваем класс для элемента cartcopy_elem
3. Нажимаем правой кнопкой мыши на "0" и присваиваем класс для элемента cartcopy_elem
4. Создали корзину ST100 и настроили все поля для ввода
5. Добавили код на страницу
2. Нажимаем правой кнопкой мыши на изображение и присваиваем класс для элемента cartcopy_elem
3. Нажимаем правой кнопкой мыши на "0" и присваиваем класс для элемента cartcopy_elem
4. Создали корзину ST100 и настроили все поля для ввода
5. Добавили код на страницу
<style>
.blkElem{pointer-events:none; }
.cartcopyanim {
-webkit-animation: t706__pulse-anim 0.6s;
animation: t706__pulse-anim 0.6s;}
.cartcopy_elem .tn-atom , .cartprice_elem .tn-atom {display:none}
.cartcopy{cursor:pointer}
.t706__carticon {display: none !important;}
</style>
<script>
$( document ).ready(function() {
let hideMode = false; //Скрыть-Показать пустую корзину - true-false
$('.cartcopy_elem .tn-atom').addClass('cartcopy');
$('.cartprice_elem .tn-atom').addClass('cartcopyprice');
function chkNum(){
if(!hideMode) $('.cartcopy, .cartcopyprice').show();
let chCounter = window.tcart.total;
let chPrice = window.tcart.prodamount;
if (chPrice==0){
$('div[data-elem-type="text"] .cartcopyprice').html('');
if(hideMode) {$('.cartcopy, .cartcopyprice').hide()
}else{$('.cartcopy, .cartcopyprice').show()};
}else{
$('div[data-elem-type="text"] .cartcopyprice').html(chPrice+' руб');
if(hideMode) $('.cartcopy, .cartcopyprice').show();
};
$('div[data-elem-type="text"] .cartcopy').html(chCounter);
if(chCounter==0){ $('.cartcopy').addClass('blkElem');
}else{ $('.cartcopy').removeClass('blkElem'); };
if(chCounter==''){$('div[data-elem-type="text"] .cartcopy').html(0);}; };
setTimeout(function(){chkNum();}, 50);
$(".t706").on('DOMSubtreeModified', ".t706__carticon-counter", function() {
setTimeout(function(){chkNum();}, 30);
$('div[data-elem-type="image"] .cartcopy').addClass('cartcopyanim');
setTimeout(function(){ $('.cartcopy').removeClass('cartcopyanim');}, 1000);});
$('.cartcopy').click(function(e){e.preventDefault();tcart__openCart();});
});
</script>

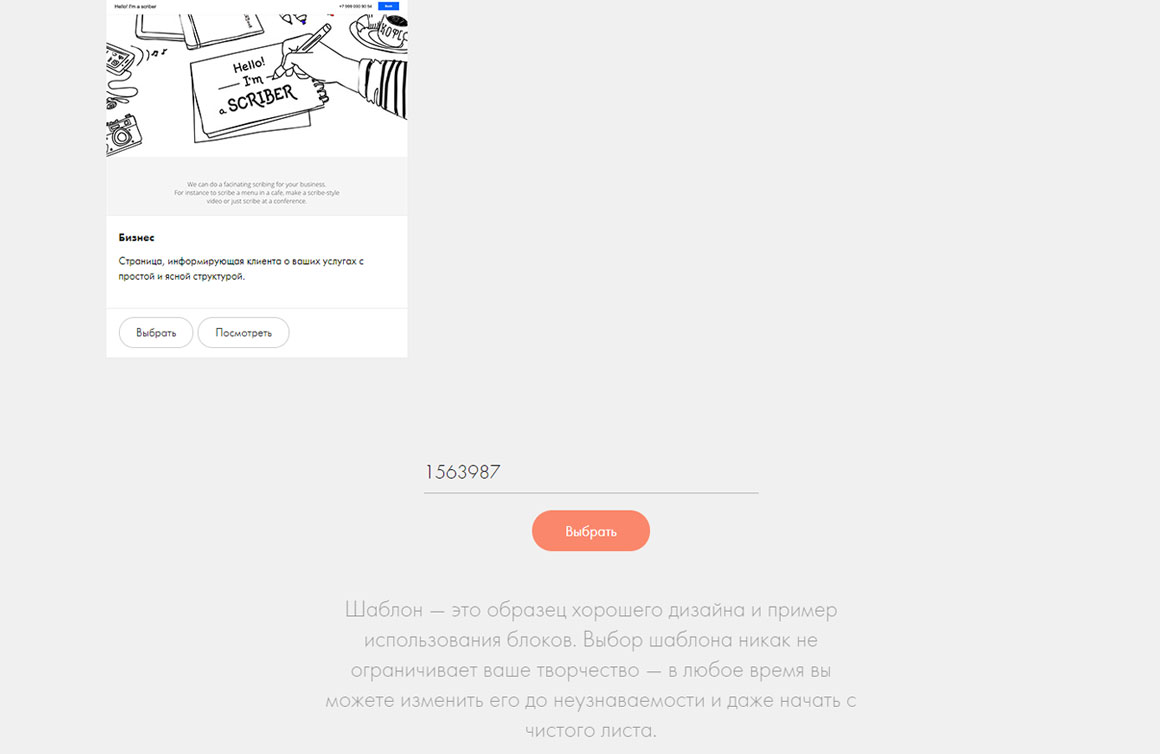
ID шаблона
19465153

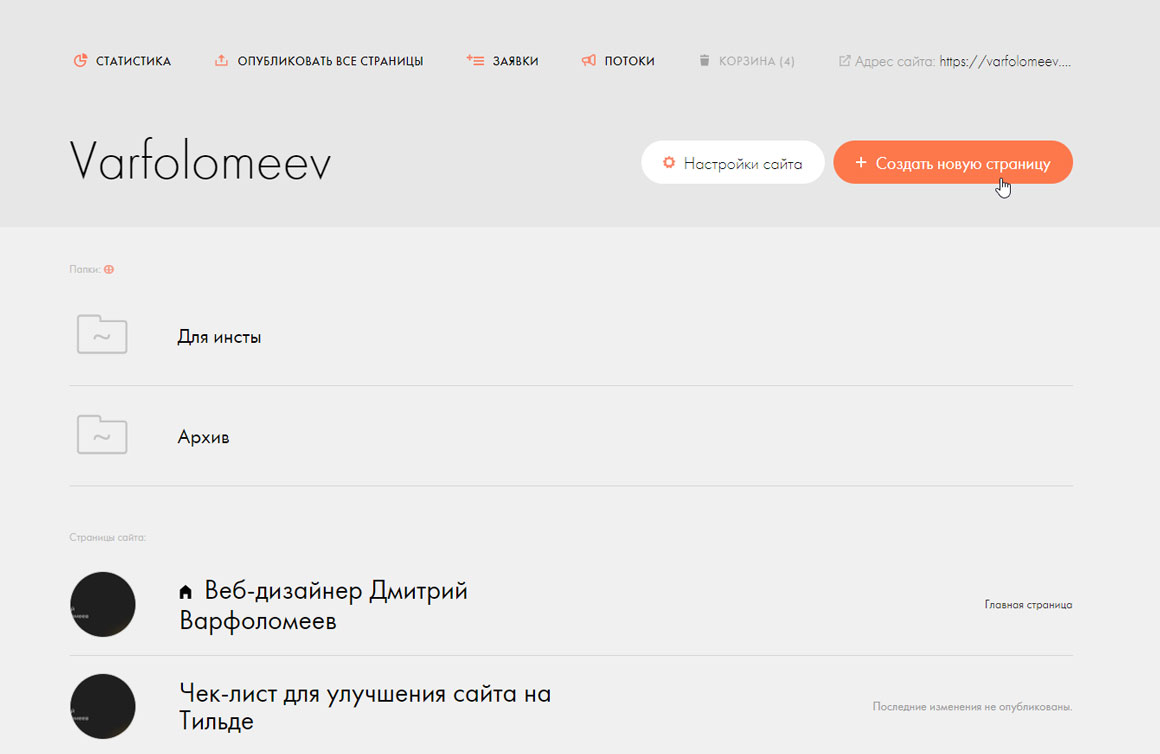
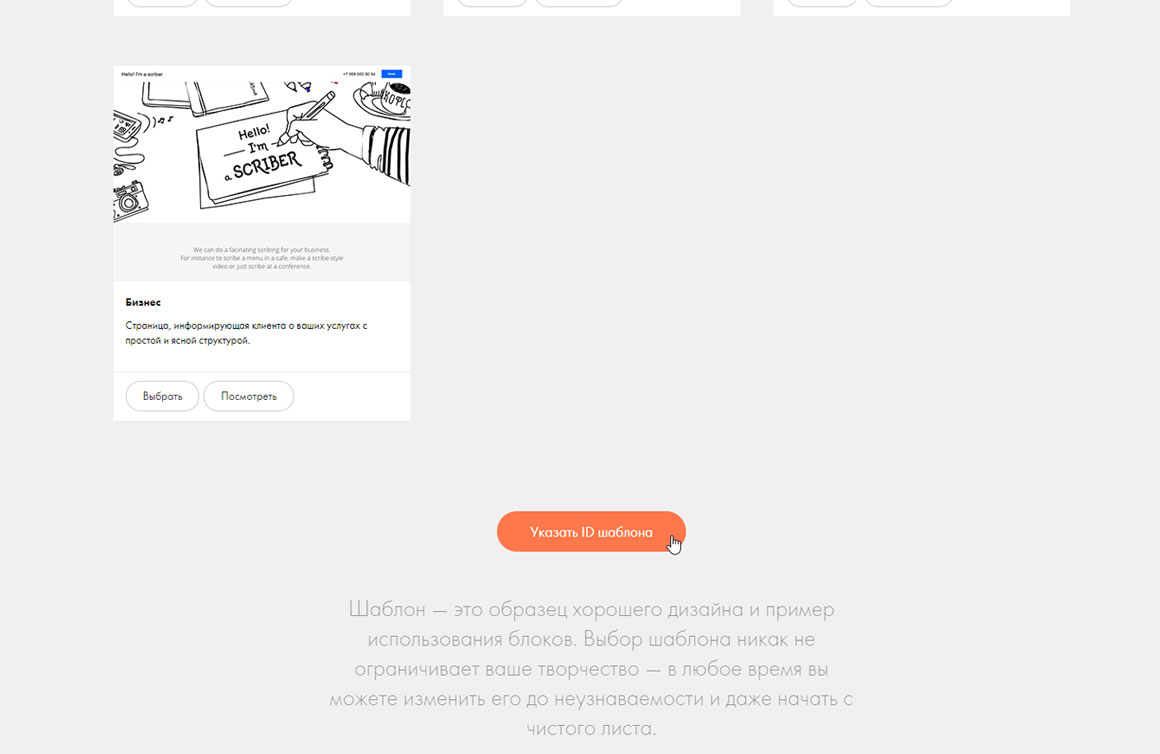
Как добавить шаблон


Создаем новую страницу на сайте

Скроллим в самый низ

Добавляем нужный id шаблона